August 2018 Release Notes: List View Update, Dark Theme, and New Display Settings
Hey, we’re back with an update on the things we’ve been working on over here at Loxi these past couple of months…well, what we were able to do in between fireworks, concerts, family trips and catching up on Better Call Saul.
We packed a lot into July and August. So, let’s jump right into what’s new for you and your Loxi calendar!
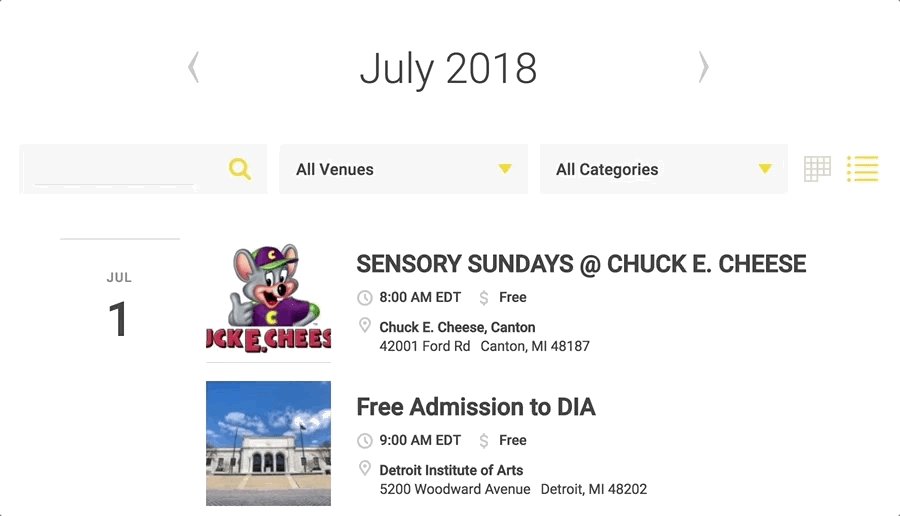
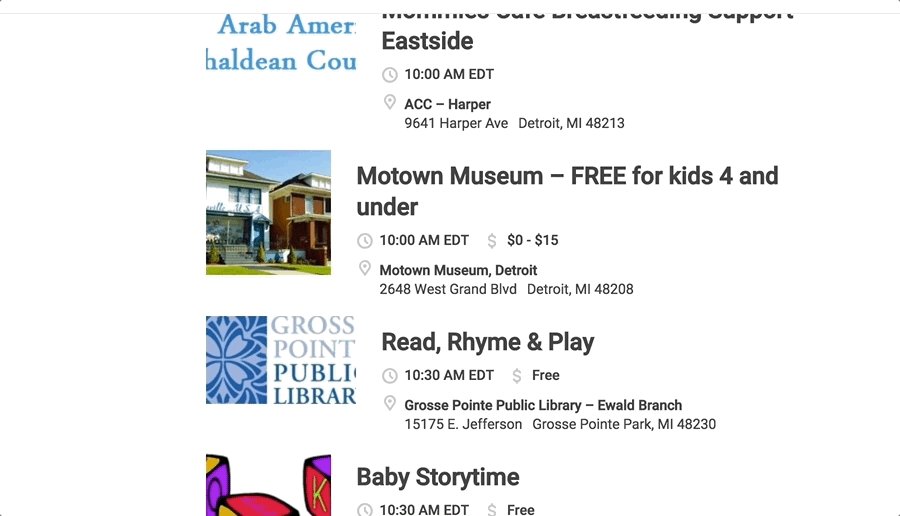
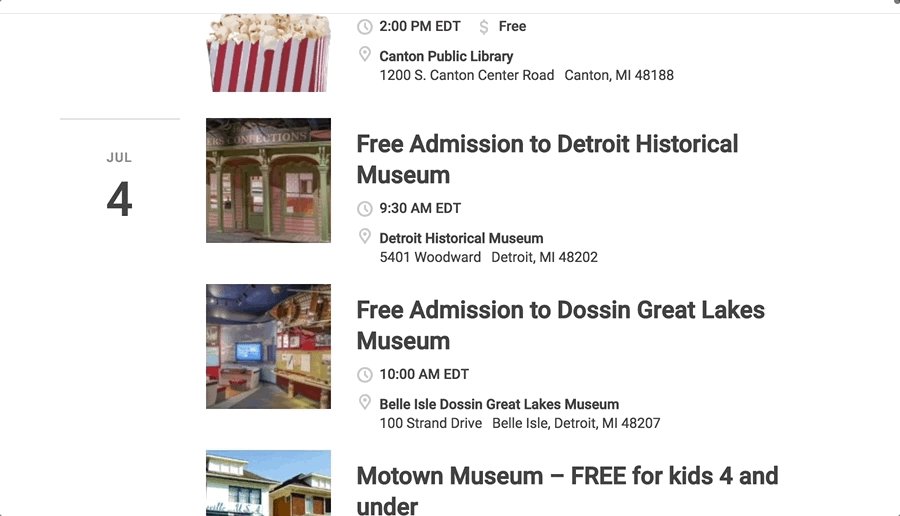
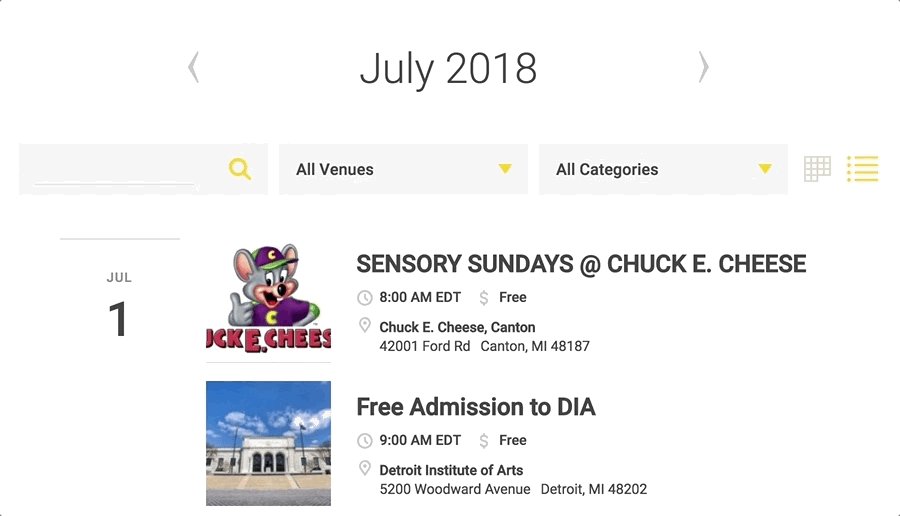
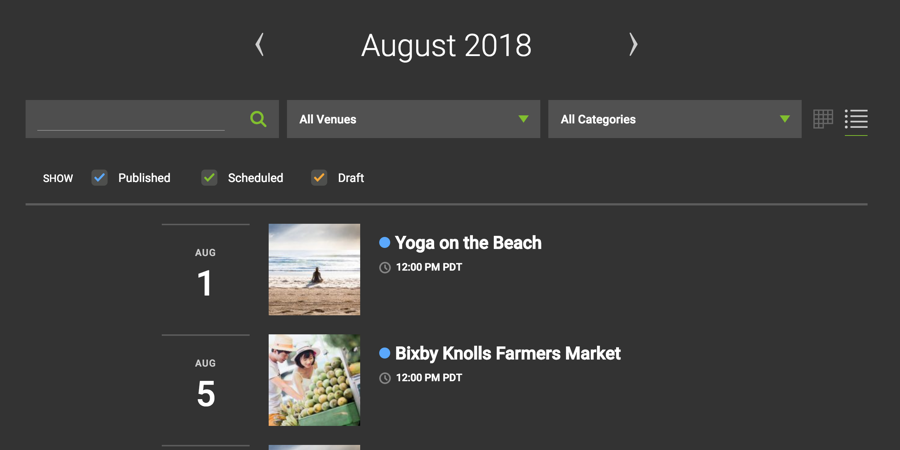
List view: focus on upcoming events
If you host a lot (and I mean a lot) of events in a month, then you may have found Loxi’s list view to be a challenging one for your visitors. It would start with the first event in the month and require scrolling through many, many events just to get to the upcoming ones.

No one likes that. Not even us.
List view now makes it easy to browse upcoming events by starting with events on the current date. And, if the current date does not have any upcoming events, then the calendar will start at the next day that does.
Still want folks to see your past events? There’s a handy little toggle at the top of the list that will reveal them. 💥

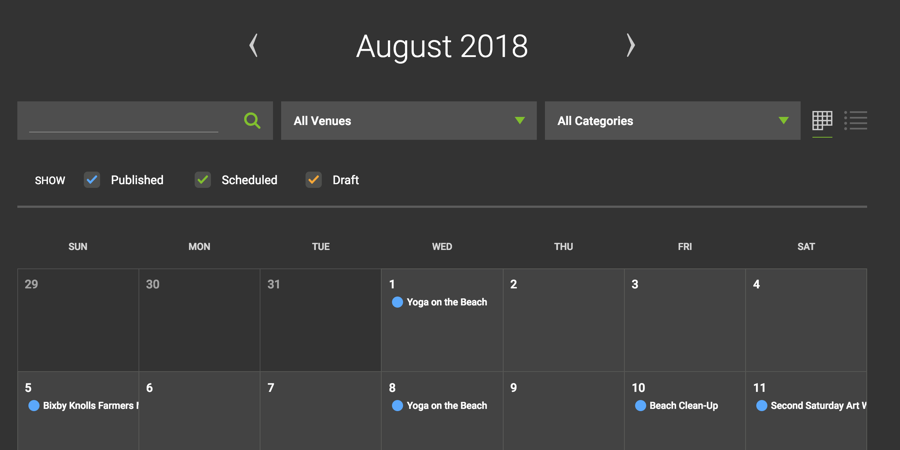
Dark theme
We’re always looking for ways to make Loxi look and feel more like a natural part of your website. That’s why we decided to make an entirely new version of the calendar.
We call it the Dark theme because it’s moody and always locking itself in its bedroom.
Just kidding.
Seriously, this theme is a new take on the calendar, using a dark palette of colors. It’s like we decided to get a new outfit for the calendar that fits right into websites that have a dark background and want a calendar theme to blends right into it.



Activate dark theme by heading into your Calendar Settings and selecting it under the Appearance options. You can also choose any embedded calendar to use the dark theme (or the light one!) when you configure the snippet on the Embed Settings screen.
New display settings
Oh! And speaking of Appearance options, we’ve got new ones for you. We already covered the new Theme settings (with dark and light options), but here are a couple more:
- Font: This setting allows you to change the default font for your calendar. There are a total of four options to help better fit the style of your website, whether your site is minimalist, uses chunky or condensed typography, or has more of a traditional book style.
- Placeholder Image: Not every event needs a photo, so we’ve always provided you with a fallback one for when no image is attached to an event. Now, you can customize that fallback image with one of your own—whether it’s your logo, a cool pattern or your favorite cat GIF. Go nuts!
And, as a bonus, we’ve added one more setting just for embedded calendars: transparent background. Selecting this option turns off the background color of the embedded calendar so that the background color or image of your website is visible instead of the calendar’s background.
Taken together, these new settings combined with Dark theme give Loxi chameleon-like powers to adapt to your website and blend in wherever it is used.
WordPress plugin
You already know that Loxi is incredibly portable, thanks to the fact that your calendar can be embedded on any website with a simple copy-and-paste snippet. Well, we made things just a little bit easier for those of you who run a self-hosted WordPress site.
Our new plugin was recently approved by WordPress and is now available in the WordPress Plugin directory.
What does it do, you ask? It allows you to embed your Loxi calendar in any WordPress page or post using a WordPress shortcode. So, instead of copying and pasting the embed code from your Loxi account, drop the calendar in with this: [loxi calendar=”your-calendar-id”]

Pretty nice, right?!
That shortcode will embed your calendar with its default settings. If you want to customize the embed, there’s a slew of parameters you add to the shortcode, including ones for the default calendar view, color and display settings. See the full list.
CMS tutorials
We’ve written up a handful of tutorials for those of you who plan on using Loxi on your website. Many content management systems have their own tutorials on how to embed media, but we thought it might be helpful to have those steps outlined for some of the most popular content management systems out there.
Check out step-by-step instructions and video walkthroughs for the following website platforms:
Phew, what a couple of months—and we’re still plugging away! As always, we hope that you enjoy these new goodies and that they make managing events easier and your calendar more portable than ever.
New features always get the spotlight, but there were plenty of other things happening behind the scenes here at Loxi that went into this latest release.
- ⏳ 820 hours of clocked time
- 🐛 21 bug fixes
- 🙌 3 Radiohead concerts
- 🌟 2 new team members (hey Nicole and Hazel!)
- 🚚 1 move to Sacramento